Jumat, 03 Oktober 2014
Cara Memasang Widget Pada Blog
- Sign in terlebih dahulu dengan my account sobat atau sobat bisa klik langsung di http://www.blogger.com
- Kemudian klik Tata Letak pada Dashboard blogs sobat seperti gambar diatas , gambar halaman kerangka Template dibawah ini pasti berbeda - beda bentuknya dan di Template webs atau blogs sobat pun akan menemukan banyak gadget dibeberapa posisi , seperti ada yang diletakkan di header , sidebar , main wrapper atau di footer
- kemudian silahkan pilih akan menambahkan widget atau gadget diposisi sebelah mana ?
- Untuk Tutorial Cara Menambahkan Widget di Blogspot ini saya akan memberikan contoh misalnya ingin menambahkan Gadget Lencana Google+ di sidebar sebelah kanan , Caranya klik Tambahkan Gadget kemudian klik pada tulisan Lencana Google+ , Jika di klik pada tulisan tersebut otomatis akan menampilkan Pratinjau seperti gambar di bawah ini
- Untuk masalah menyesuaikannya bisa atur sesuai keinginan sobat , jika sudah di atur silahkan klik simpan / save pada widget Lencana Google+ tersebut seperti gambar di bawah ini
- Dan jangan lupa klik simpan setelan pada kerangka template seperti gambar di bawah ini
Selesai dan lihat hasilnya , Mungkin masih ada yang bertanya , Bagaimana Cara Memasang Widget Kode Script di Blogspot ? Untuk cara pasang kode script widget di blogs , Sebenernya masih sama dengan Tutorial di atas hanya berbeda ketika sobat klik Tambahkan Gadget silahkan cari tulisan HTML/JavaScript seperti gambar dibawah ini
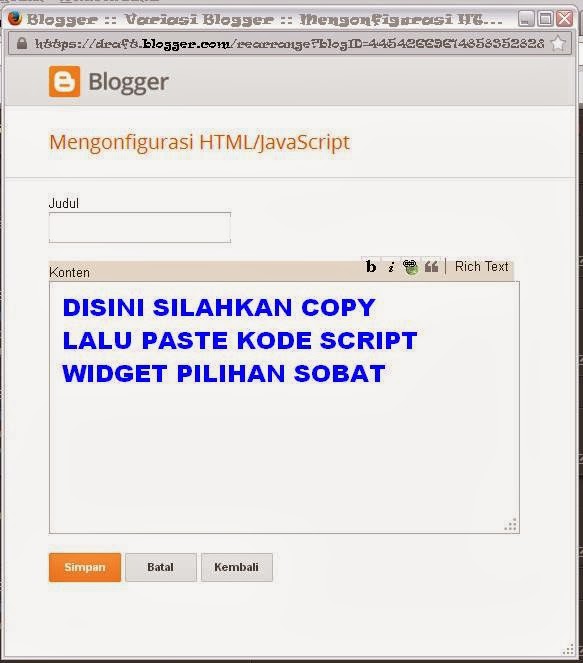
kemudian klik tulisan HTML/Javascript tersebut otomatis akan keluar kotak Mengonfigurasi HTML/JavaScript dan pada kotak kosong bertulisan konten silahkan disitu copy paste kode script widget yang akan dipasang dan bisa juga memberikan judul pada widget pilihan sobat tersebut
Jika sudah selesei silahkan klik simpan kemudian dilanjutkan kembali dengan mengklik Simpan Setelan , selesei dan lihat hasilnya
sumber: variasiblogger.blogspot.com (dengan pengubahan seperlunya)
Langganan:
Posting Komentar (Atom)









Tidak ada komentar:
Posting Komentar